Priority Hints seem to be a simple fix for lowering largest contentful paint score. I decided to try and see if I could get some of the improvements I've seen reported, with minimal effort.
Origin Trial
The origin trail is no longer running, and priority hints are generally available in Chrome, so you don't need to do this bit now.
At the moment, using priority hints involves signing up to the origin trial (you can sign up here), and is only supported in Chrome 96 and above, but with that rolling out now, it's a perfect time to test!
Signing up for and implementing the origin trial key is probably the most time-consuming part of this
process, one that won't be needed if / when this goes mainstream. To get the proper benefit from this, make sure
you send the origin trial key in the HTTP response headers:
origin-trial: {your_key_here}
rather than a meta tag in the head (where the trial might be seen too late to be fully effective).
Implementing the Hints
I've implemented the hints just in the blog section of this site. On the blog listing page, the LCP element is
usually the image of the first article listed. I added the fetchpriority="high" attribute to that
image.
<picture>
<source srcset="https://tamethebots.com/dimg/52690528-99bf-41f3-a936-e4be3baeda03.webp?key=twsm 640w,
https://tamethebots.com/dimg/52690528-99bf-41f3-a936-e4be3baeda03.webp?key=twmd 768w" type="image/webp">
<img src="https://tamethebots.com/dimg/f346548f-a6e3-4f63-9cfe-b819b22f7114.png?key=twmd"
srcset="https://tamethebots.com/dimg/f346548f-a6e3-4f63-9cfe-b819b22f7114.png?key=twsm 640w,
https://tamethebots.com/dimg/f346548f-a6e3-4f63-9cfe-b819b22f7114.png?key=twmd 768w"
alt="Web Worker Content - Will it Index?"
width="1248"
height="450"
class="rounded-t-sm"
fetchpriority="high"
decoding="auto">
</picture>
The rest have fetchpriority="auto", which is "let the browser decide". This should make sure that that
image is downloaded first.
On article pages (like this one) I added the fetchpriority="high" to the header image (the one with the
paint can on this article) and fetchpriority="low" to the little avatar image next to the author name.
Testing, Testing, Is this thing on?
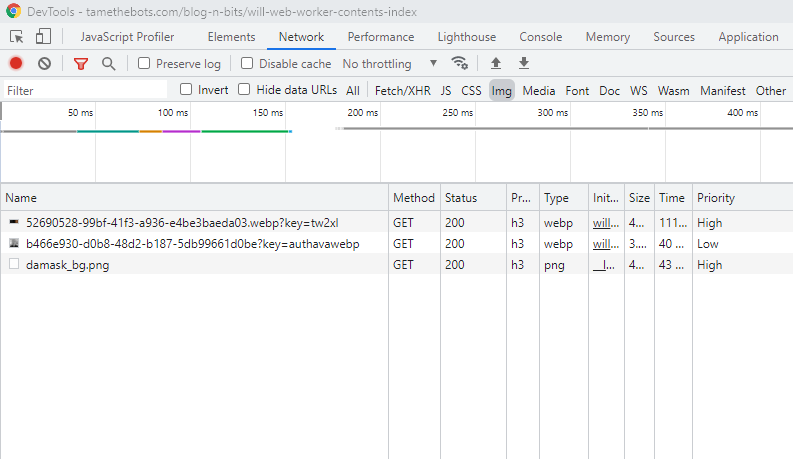
Using devTools, I loaded the page, filtered to images and looked at the Priority column (you might need to right click and add this column). The header was fetched with a high priority, the author avatar with low one, success!

The Results
I let this run for seven days, collecting Real User metrics for that time. I then looked at the LCP for the blog section of the site for User-Agents reporting as Chrome 96 plus (should be getting the priority hints) versus earlier Chrome versions.
| Chrome Version | LCP at 75th Percentile | LCP at 95th Percentile |
|---|---|---|
| 96 plus | 0.98 secs | 2.02 secs |
| Under 96 | 1.62 secs | 2.66 secs |
That's a 39.5% improvement at the 75th percentile, 24.1% improvement at the 95th percentile, all for a simple tag or two!
A caveat here, version is based on the User-Agent string, which is easily changeable, some visits may have been mis-assigned.
Conclusion
Priority hints seem to offer a low effort, quick boost for LCP in certain circumstances, and if it launches in the current format, as simple as adding an attribute.
Like preload and lazy-loading, it's worth taking some time to think through what should have a higher / lower priority, mis-use could harm stuff. Remember you're mostly shuffling the order to make the right things load first, it's not making things overall faster.
This test was purposefully simplistic, there's so much more that priority hints can offer, https://web.dev/priority-hints/ is a great starting point to learn about this, and I can recommend this video from WebPageTest Live as well.
Given the ease of implementing these, I would advise it's worth giving it a try and testing the results.